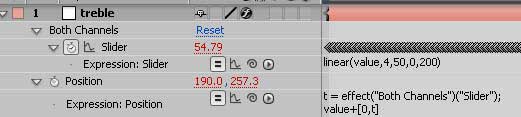
接下来就要复杂点了,先对TREBLE层下手。
同时打开EFFECT和POSITION,然后按住 ALT键点击POSITION旁边的像秒表的图标,打开表达式一栏。再拖动那根线把POSITION 和SLIDER连在一起,就会自动添加一个表达式了。然后在手动把表达式修改一下,如图:0是Y轴的位移,T是X轴的位移。这样一来,控制层就会根据那些关键帧上下跳动了。

再然后,按住ALT键点SLIDER边上的图标,给它添加一个表达式:linear(value,4,50,0,200)。
以前没接触过表达式,这个表达式什么含义不太懂,但从它的作用来看,类似于编程语言中的if语句,我的理解。如果SLIDER的值小于等于4,那就直接变成0,大于等于50,直接变成200。看下效果,控制层的跳动幅度变大了,还望高人说下这个表达式的意思,数值不一定是跟我一样的,音乐不一样嘛,自己调试调试。

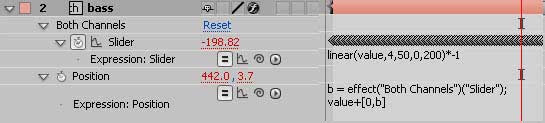
同样方法对BASS下手,不过我在SLIDER层后面多了个 “*-1”,这样就使得BASS层的跳动和TREBLE的方向是反的了。

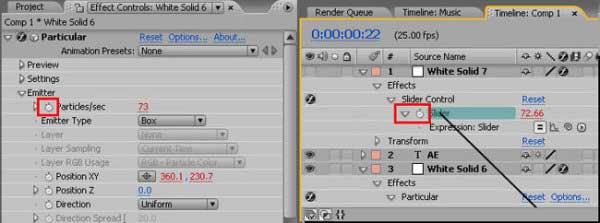
接下来,新建粒子层,把图中的3个参数改成0先,后面再回来调试。








![[AE插件]用Particle粒子插件制作炫丽礼花](/uploads/allimg/091228/1542263W4-0-lp.jpg)
![[实例]AE表达式制作的文字3D“流”特效](/uploads/allimg/091227/1G4051447-0-lp.jpg)