2. 流媒体文件的网上发布方式
与图片文字不同的是,浏览器本身不能播放流媒体文件,需要插件或安装播放器,常用的播放器如Windows Media Player或Real Player可到相应的站点都提供免费下载使用。
流媒体文件页面发布一般有2种方式:页面链接和页面嵌入。采用页面嵌入式,播放器成为页面的一个基元,影片或声音无间隙地内嵌在网页中,当页面打开时便可自动播放,其好处主要有:(1)设计者可以完全控制播放器的外观和功能,也就可以自由设计播放器的尺寸,在页面中位置,可以使用的按纽,播放指定的唯一文件,与页面实现无缝结合。(2)通过页面脚本语言JavaScript或VBScript来控制播放器,可以创建自定义的播放器外观和实现特殊功能,例如实现页面点唱机功能。
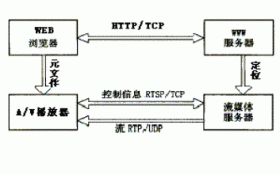
对于Windows Media 还是Real Media视频文件都包括2个文件:一个为视频源文件,一个为指向源文件的指针文件,利用指针文件来重定向流信息的主要原因是:目前通用的客户端浏览器通常均不能直接支持用于播放流信息的MMS协议或RTSP协议,需要向流媒体服务器发出请求,由Media Server以流式传输方式播放指针文件中指定的视频源文件。本文以Windows Media为例说明其实现方法[1]。
在页面加入视频最简单的方法就是在页面中用HTML语言加入指向Web Server的指针文件,先使用文本编辑器生成yourfile.asx指针文件,它是纯文本文件,其中代码如下:
<ASX version="3.0">
<TITLE>yourfile.asx</TITLE>
<ENTRY>
<TITLE>A Simple ASX</TITLE>
<AUTHOR>Your Name</AUTHOR>
<REF HREF="mms:// windows media server/sample.asf"/>
</ENTRY>
</ASX>
它的<entry></entry>可以有多个,表示有多个流要播放,也就是播放列表,每个<entry></entry>之间还有属于每个流的相关信息包括TITLE,AUTHOR,COPYRIGHT等。生成yourfile.asx文件后,把它上传到Web Server,且要和播放页面在同一个路径下。
嵌入式页面在IE采用的是ActiveX Control技术,对Netscape Navigator而是采用plug-in技术。要实现流媒体直接在页面中播放,先用上述方法创建asx指针文件,或者可以用同一个asx,具体实现的话,如在Microsoft FrontPage中,通过插入Windows Media Player这个ActiveX控件,在HTML中BODY项中将会自动生成<object > </object>代码,如下所示。 你所要做的就是根据你的要求更改Param项参数,其中Param项的FileName参数指向流媒体文件的指针文件asx,即http://server/path/your-file.asx,各参数项根据自己要求设置。
<object id="MediaPlayer1" width=180 height=200
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701"
standby="Loading Microsoft® Windows® Media Player components..."
type="application/x-oleobject" align="middle">
<param name="FileName" value="server/path/your-file.asx ">
<param name="ShowStatusBar" value="True">
<param name="DefaultFrame" value="mainFrame">
<embed type="application/x-mplayer2"
pluginspage = "http://www.microsoft.com/Windows/MediaPlayer/"
src=" http://server/path/your-file.asx " align="middle"
width=176
height=144
autostart=1
showcontrols=0>
</embed>
</object>
播放窗口适宜大小:
窗口大小 传输速率
Width=160 height=120 适合28.8kbps
Width=240 height=160 适合56kbps
Width=320 height=240 适合高于100kbps ,全屏要达到300kbps.