一. 任务描述:
对方提供了一个他们已有的平面文件(.PSD格式),要求在不改变他们平面广告风格的基础上做动画设计,时长大约十秒即可。规格是按照网站的要求:638 x83 px(对于他们的“设计”和“创意”我不做任何评价,这都是客户已经定好的,在这个设计过程中,我只考虑motion design的问题)
一般来说,我认为在接到设计任务之后,首先应该对设计任务进行分析-------这比埋头苦干更重要,磨刀不误砍柴功嘛。
一.设计分析
设计分析中,包括素材源的分析和设计预想分析。
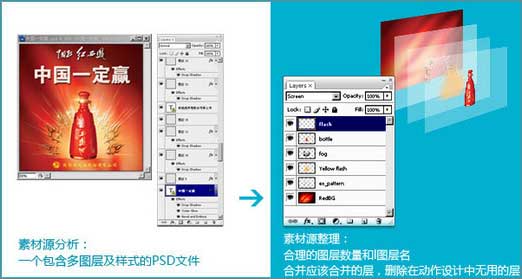
首先是素材源分析:

图1
如上图,我拿到的是一个包含了多个图层及样式的PSD文件,鉴于客户要求,风格和元素不能改变,尺寸也被规定好了,所以我可以发挥的余地是非常小的,在有限的画面中如何表现产品以及吸引眼球,是我做整个运动设计的重心。
因为我打算用After Effects来完成设计,因此,首先对素材源进行合理化的处理:精减图层的数量,为图层设置便于识别的名称。(将psd导入AE之后我们就能明白合理的名称是多么重要)
设计预想分析:
因为banner的高度只有83PX,所以,在有限的空间内,想要有力的表现产品,必须考虑细节;同时,作为一个广告条,如何能够吸引目光,就需要动作的透视,位移变化要强烈,而这种变化最好能有强烈的节奏感(比如快慢镜头的运用)。
从客户的要求和我对产品的表现方法来看,以下元素是必须出现的。
企业名称 产品 产品名称 广告词
元素出场流程我安排如下:(其实也就是简单的分镜)
①企业名称 --> ②产品细节 --> ③产品+名称 --> ④产品细节(换个角度) --> ⑤产品+广告词 --> ⑥产品+名称(重复记忆)

图2







![[AE插件]用Particle粒子插件制作炫丽礼花](/uploads/allimg/091228/1542263W4-0-lp.jpg)
![[实例]AE表达式制作的文字3D“流”特效](/uploads/allimg/091227/1G4051447-0-lp.jpg)