二.设计过程及重点动作分析
第一个镜头:企业名称做放大动作,造成上升感。(这个动作太简单了,应该不要教程吧?―――时间轴上两个点,前一个小元素略小,后一个点元素略大,就可以生成缩放动画:)
第二个镜头:重点是酒瓶的运动。

图3
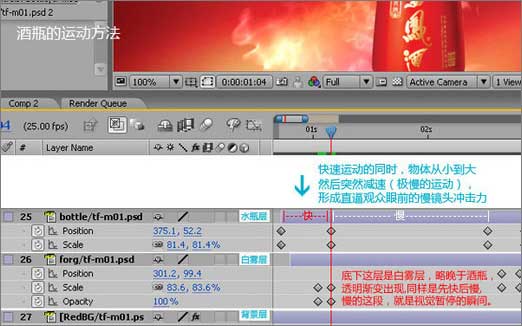
上图中,高亮区域是广告条的实际范围。(暗色部分都是最后看不到的)酒瓶在这个过程中, 快速从右下角飞向中间(从小到大),然后转变成超慢动作(形成视觉停留),用来强化产品上的细节。(参见图4)

图4
酒瓶下方的白雾也是一个图层,当酒瓶出现时,白雾层做微微放大动作,透明渐变出现。
为了让动作效果更真实和更强烈,背景层可以与前面物体做反方向运动。
企业名称 在酒瓶出现时就缩小消失了。
第三个镜头:产品名称的出现+全局的产品。

图5
这一步描述的是从产品特定到全局+产品名称的过程。

图6







![[AE插件]用Particle粒子插件制作炫丽礼花](/uploads/allimg/091228/1542263W4-0-lp.jpg)
![[实例]AE表达式制作的文字3D“流”特效](/uploads/allimg/091227/1G4051447-0-lp.jpg)