首先来看3D图层,点击3D图层开关,这样可以把一个层从2维层转成3维层,注意原来的中心点,变成了三维坐标。
同时,在Transform里新增了x、y、z三个轴向的rotation。
效果如图12:

图12
为了让透视效果更加强烈,我们可以将 旋转中心点的位置放到右边来
点击pan behind tool (钢笔工具左边再左边,快键是Y),来拖动中心点。见图13。

图13
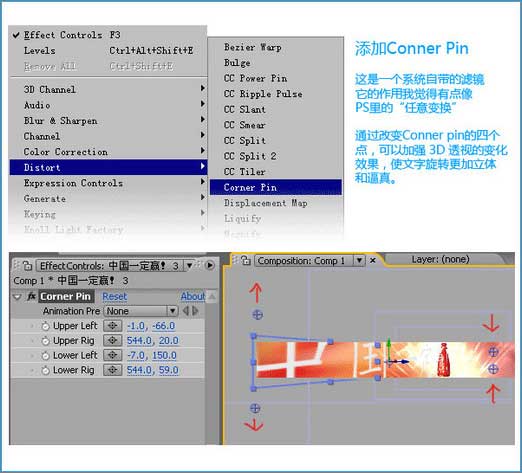
这样,文字基本上就可以做到水平翻转的效果了,但是似乎还不够“扑面而来”,所以再添加一个滤镜:Conner Pin,见图14。

图14
Conner pin是一个系统自带的滤镜,它的作用我觉得有点像PS里的“任意变换”通过改变Conner pin的四个角,可以加强 3D 透视的变化效果,使文字旋转更加立体和逼真。(参见图14)
这样,文字基本上就可以做到水平翻转的效果了,但是似乎还不够“扑面而来”,所以再添加一个滤镜:Conner Pin,见图14。
当广告词翻转到与视线垂直成一线的时候,产品名称再进进入。从视觉上看,就像是"广告词翻转变成了产品名称"(产品名称进入的方法见“第三个镜头”)







![[AE插件]用Particle粒子插件制作炫丽礼花](/uploads/allimg/091228/1542263W4-0-lp.jpg)
![[实例]AE表达式制作的文字3D“流”特效](/uploads/allimg/091227/1G4051447-0-lp.jpg)